banner设计作为互联网从业者必备的技能,一张好的banner,绝非三五分钟就可以搞定的!它同时也能看得出一个设计师对项目的理解、色彩感、版式、整体的把握。
banner的功能是传达信息!现在随着移动互联网的到来!我们跟习惯于在手机,电脑上了解、发现这个世界。我们如何才能以一种即具可读性和合理性,又更具有吸引力的方式来组织信息呢?
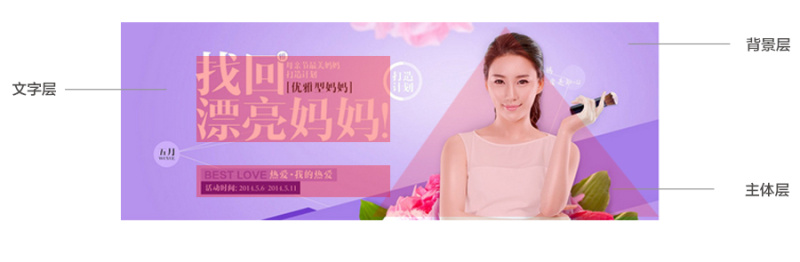
从背景层、主体层、文字层、这三个方面来分析如何设计一个具有吸引力的banner!
01|主体层
通过对项目的分析,确定画面的主体(主体可以是人物、产品图或者文字)。先对一种元素进行视觉强化吸引观众的注意力。在确定画面主体的同时,我们就可以把画面的构图,也就确定下来!目的都是为了传达信息,让画面更具有吸引力!
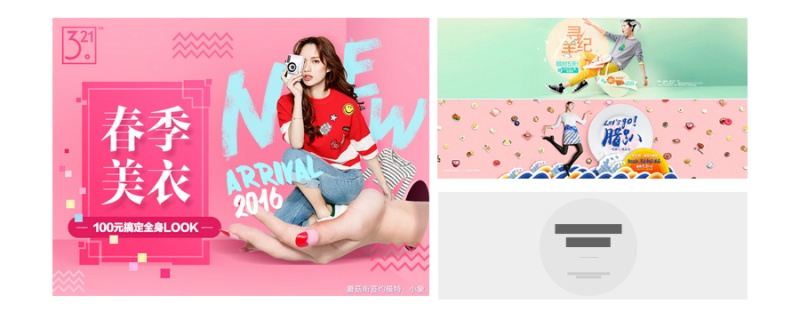
1.1人物主体
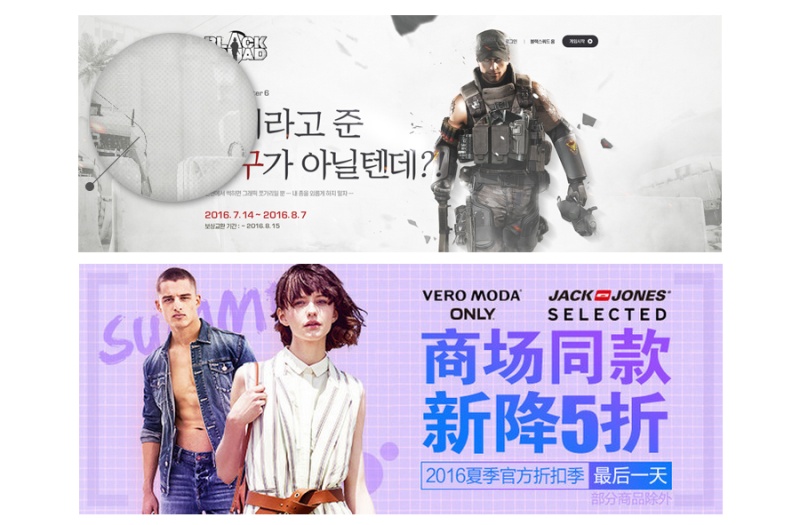
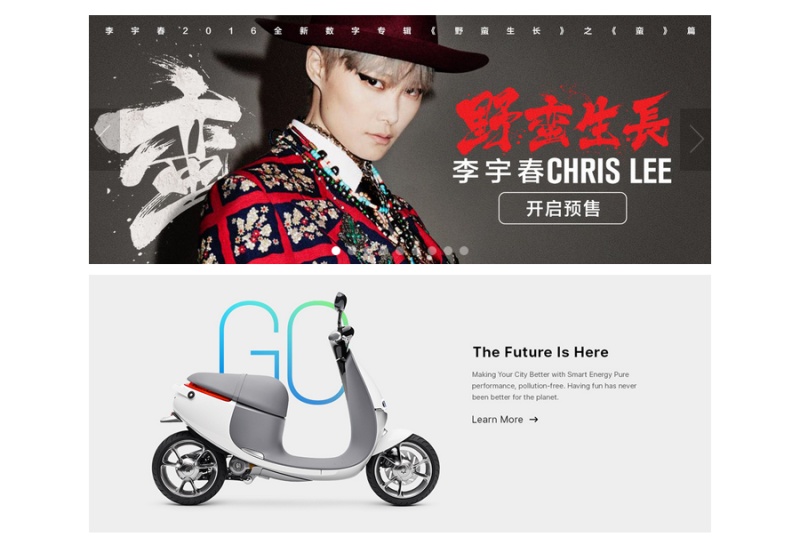
这张banner的主体是人物,作者为了更加突出主体在上面加了手写感的英文和一些小元素来点缀!这种做法能很好的解决主体物不够突出。在我们工作中,遇到主题物不够突出的时候,也可以增加相关联的文字或者线条来突出主体。(在给主体增加元素的时候,切记元素起抢了主题的位置)
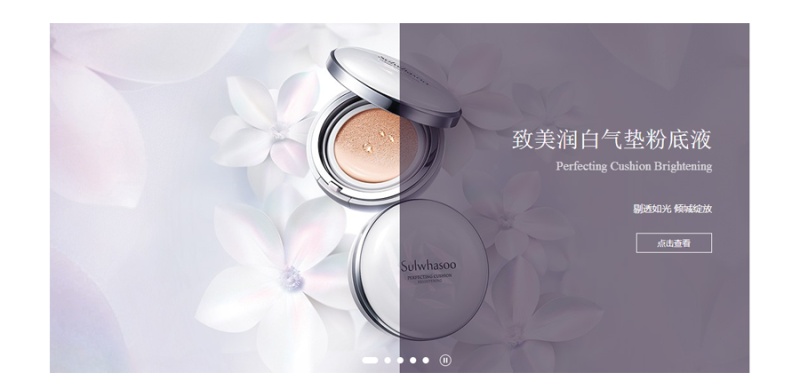
1.2产品主体
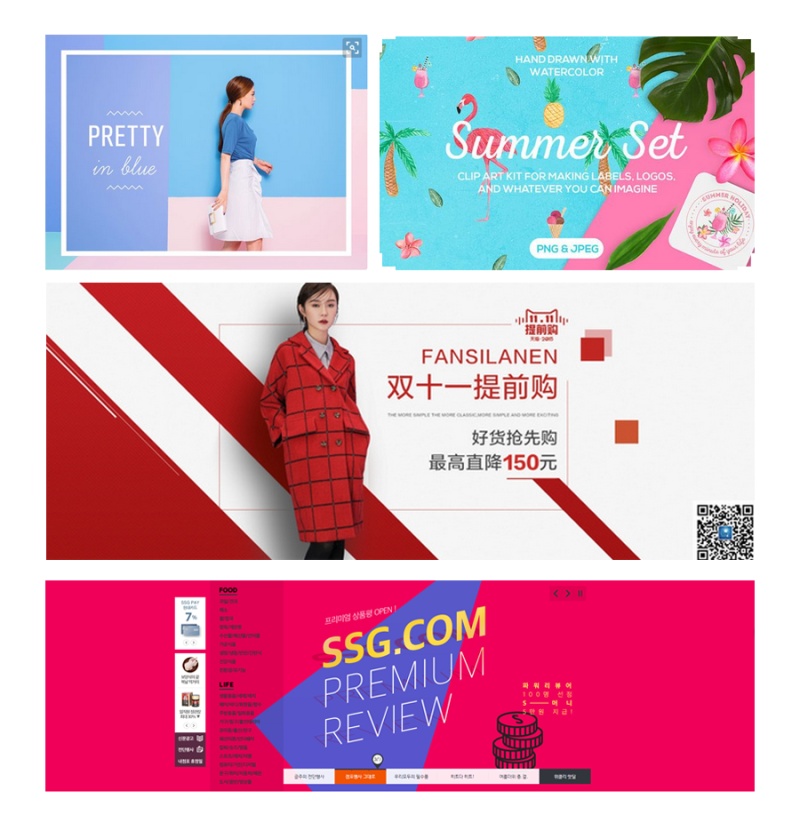
这张banner的主体是物体 ,在主体的周围添加了花和叶子丰富主体。在画面四周也添加了些相同元素,这样画面更加统一、和谐。文字部分采用黑体居中对齐排列。画面整体给你感觉典雅、舒适。
1.3文字主体
文字做为主体,其实是把文字当作图形来设计。整张BANNER的信息传达更为准确。在纯文字的编排中,要注意主体文字的阅读顺序,可通过对比的手法,来加强主标题和副标题之前的层级关系!
02|背景层
背景层是为了突出主体。它可以确定画面整体的色调。我们根据画面要表达的感觉和主体的风格来选择不同背景层的表现方法。
2.1 照片背景(高斯模糊)
照片通过高斯模糊,让他与主体产生空间感,如果画面色彩感觉不统一,可以用渐变映射来调试。
感觉背景和主体不够分离的时候,我们可以用图案叠加,在背景上加几何形底纹在增加空间感。
2.2 纯色背景、渐变背景、多色拼接背景
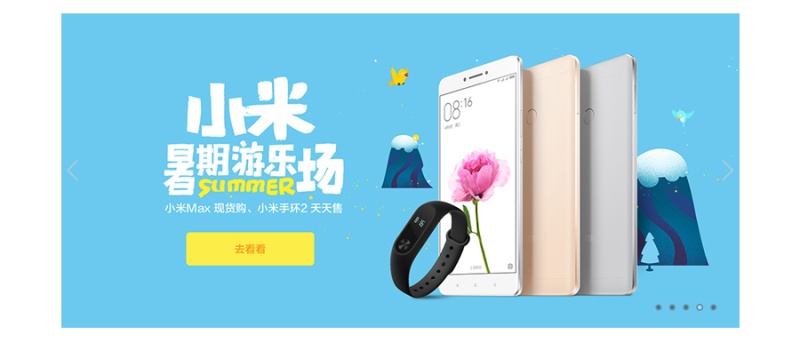
小米网站banner基于设计规范和自营产品的电商设计网站。减去了设计中过于热闹、喜庆、大促的风格。产品展示图中都是用带有明暗渐变的背景来突出产品。这种背景的处理方法更容易出图产品,整体画面整洁,无过多的视觉干扰。也具有较强的品质感!
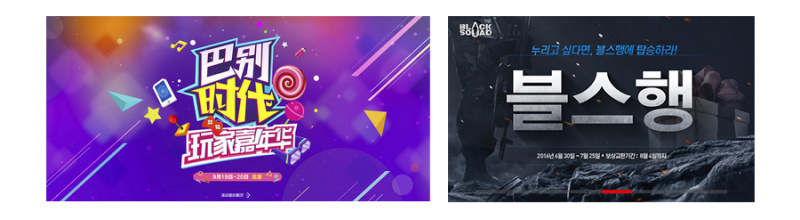
多色拼接背景,让画面具有活力。几何形或是不规则图形的构型,更具吸引力,让人聚焦。
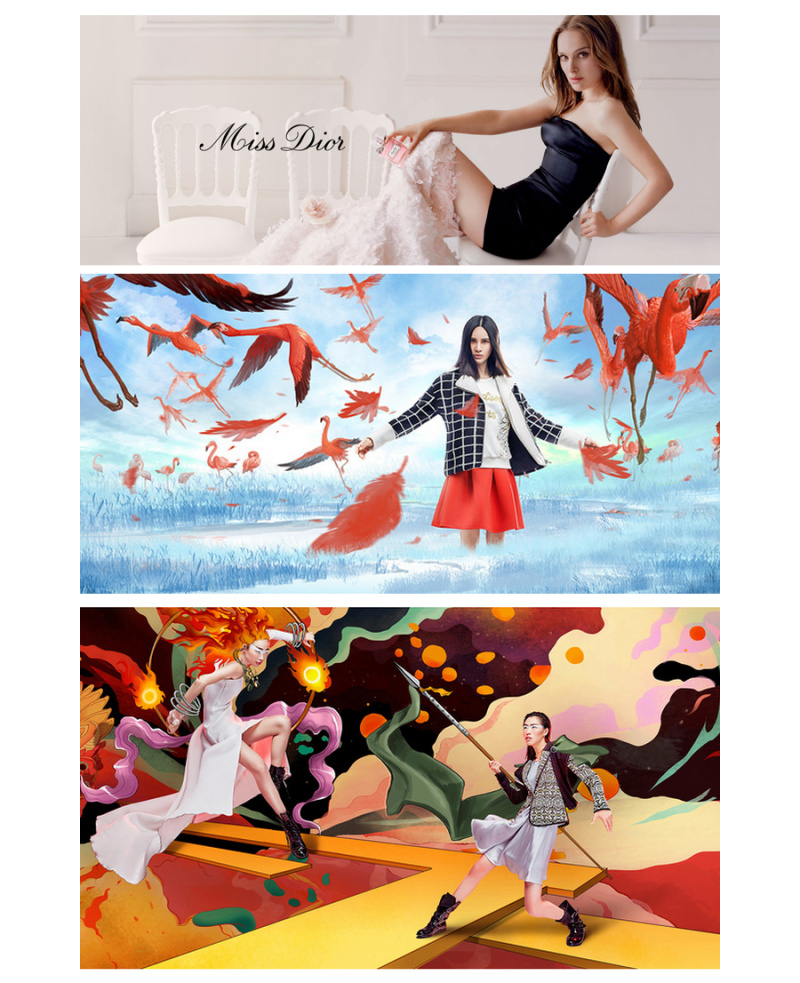
2.3 商业摄影图片、创意合成背景
这种背景图,属于前期策划好模特、配色、创意。还有后期的表现技法的熟练度(无论是修片还是合成)
03|文字层
文字最能准确的表达banner中的信息!他要突出于背景,又不能抢了主体,在字形的选择上又要符合整个画面的气质。而且要具有易读性。所以在文字的编排上要下一定的功夫。如主标题与副标题的层级关系。都要我们仔细深入的推敲。
一张banner中最多不要超多三种字体!
黑体(无衬线字体):黑体字在字架上吸收了宋体字结构严谨的优点,在笔画的形状上把横画加粗且把宋体字的耸肩角削平为等线状,形成横竖笔画粗细一致,变宋体字的尖头细尾和头尾粗细不一的笔画为方形笔画,因而独具一格,给人一种粗实有力、严肃庄严、朴素大方的感觉。
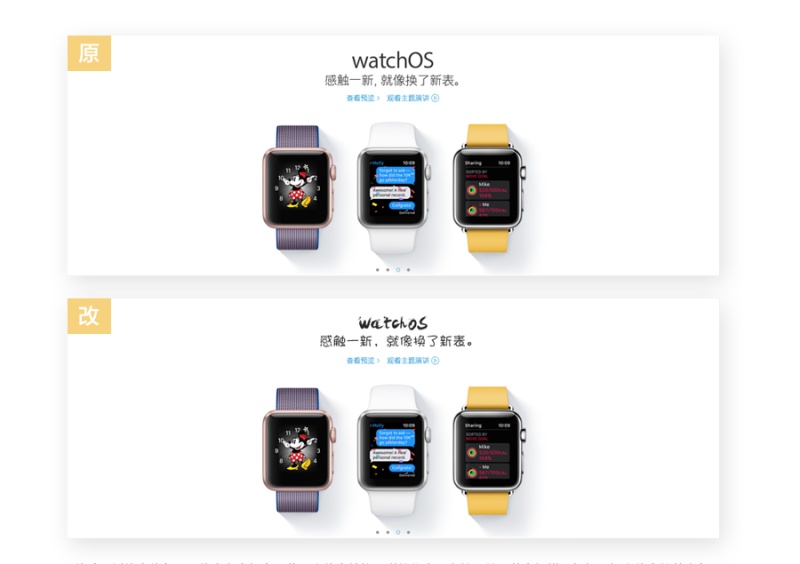
苹果官网的banner,用相对现代感的黑体,更具科技感!而改变了字体,就无法表达出产品的气质!
因黑体具有易读性,也可作为提示性或者叙述性文字使用。
细黑:可以表达大方、高端、精致的气质!具有现代感
超粗黑(综艺体):具有力量感,笔画简洁粗壮,厚实有力 ,醒目,具有浑厚凝重的气度。多用于活动大促标题。
宋体:宋体字的字形方正,笔画横平竖直,横细竖粗,棱角分明,结构严谨,整齐均匀,有极强的笔画规律性。
此类气质,可以在女性、高端、时尚、文化类banner中使用!
圆体:笔画转角圆润,结构方正饱满,笔形柔和。可以表现出童真、活泼、欢快的特质!一般用于儿童产品或是轻松的画面中!
通过变形的圆体字形,也可以表带出少女感!可爱有趣的画面!
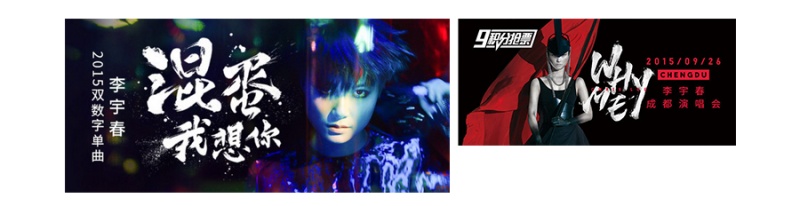
书法字体:霸气、古典、文化、具有浓烈的中国风韵味。更具张力!电商大促也喜欢用书法字体!
而小米活动banner,选择了重新设计字体。字形,较为欢快轻松,非常符合主题。关于字体设计,一定不能为了表达字体的形式感,而破坏了字体的可识别性!
3.2增加字体的形式感
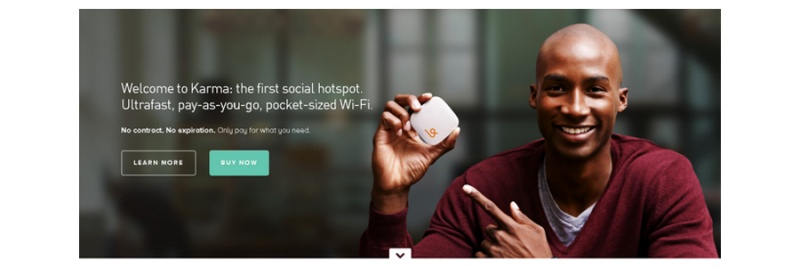
左字右主体、左主体右字:这种banner方式最为常见的版式之一。主体在一边,文字在另外一边。可根据画面选择不同的对齐方式!注意文字之间的主副层级、行距。
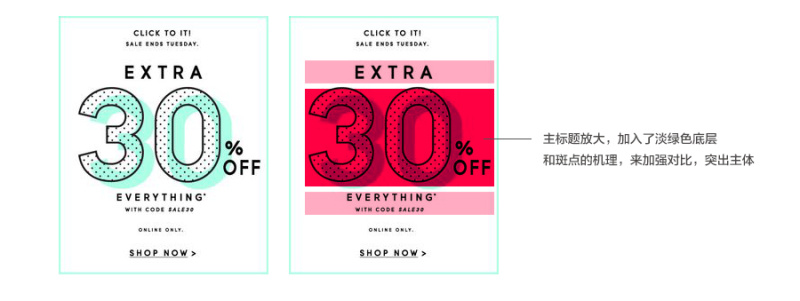
给文字添加个背景,画面中给文字添加个背景,具有反复强调的作用!根据具体需求反白、镂空、或是用颜色的对比来强调!
让文字也有前后关系。主标题放在主体的前面,而副标或者提取的文字放在主体的后面,在增强画面的空间感和装饰性!
给字体加点特效吧!根据画面的风格,给文字加上适当的特效(机理)来突出文字部分!然后倾斜字体或者透视字体,可以增加力量、活泼的感觉!
关于字体的编排样式是多样化的,在编排中易读、符合画面的风格就可以了。