搜索框由一个输入域和提交按钮的组合。有人可能会认为搜索框并不需要设计, 毕竟它只涉及到两个简单的元素。然而,在那些重内容的网站上,搜索框常常都是用户经常用到的设计元素。当用户遇到一个相对复杂的网站时,他们往往会首先寻找这个网站内的搜索框,以便能快速高效地到前往自己想去的页面或找到自己最为关心的内容。因此,搜索框的设计及其可用性问题其实是一个不容忽视的要点。
在这篇文章中,苏州香港六和资料大全和大家一起看看怎样设计更好的搜索框样式?怎样减少用户所需要花费的查询时间。
1、使用放大镜图标
一个搜索框应该始终与放大镜图标放在一起。所谓图标,其实就是代表着一个对象、动作、想法等多种含义的图形符号。我们通过图标看到的不仅仅是图标本身,而是它所代表的内在含义。然而,对于用户来讲,具有通用性代表含义的图标为数并不多,幸运的是,放大镜图标正是其中之一。
即使没有文本标签,用户也能轻易地识别放大镜图标
提示:使用示意型的图标即可,这也是最简单的放大镜图标版本。更少的图形细节能够加快用户的识别效率。
2、搜索框要显著
如果搜索是你的应用程序/网站的一个重要功能,那么搜索框的显示务必要足够显著,以保证用户能够最快的发现它。
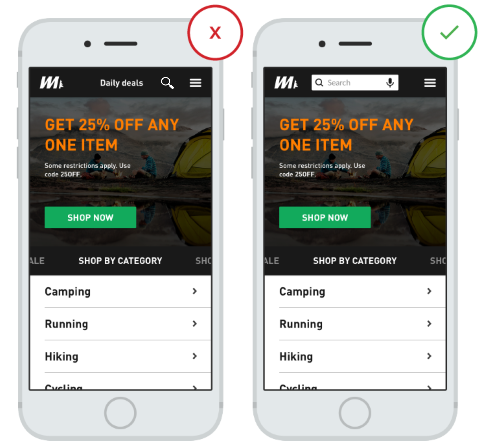
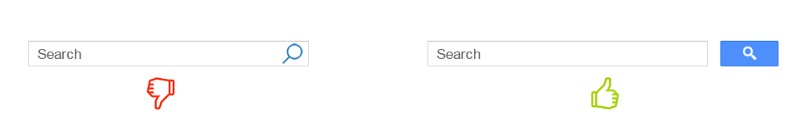
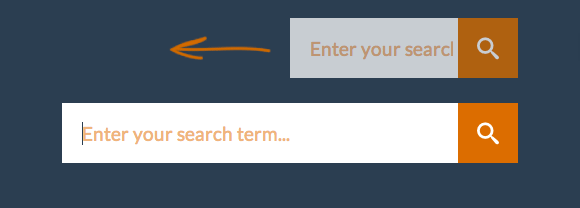
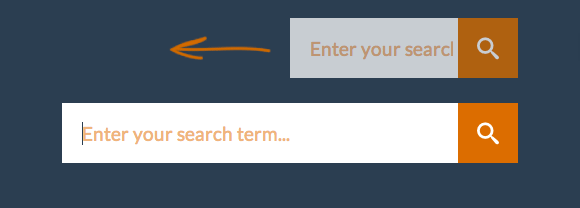
直接显示完整的搜索框很重要,因为默认只显示搜索图标(点击图标才展开搜索框)的话会使搜索功能不那么明显,而且增加了用户的交互成本:
3、提供一个搜索按钮
搜索按钮可以帮助用户识别出触发搜索操作的下一步——即使他们可能往往会通过按Enter键来执行此操作。
提示:
1)提交按钮的尺寸大小要合适,以便用户不必非常精确地移动鼠标位置到它上面。较大的可点击区域会使得按钮本身更容易被发现和点击。
2)使用Enter键或点击搜索按钮都应该能执行搜索操作才对,毕竟许多用户仍然有点击搜索按钮来提交搜索的习惯。
4.、将搜索框放在每一页上
用户在每个页面上都应该能获取搜索框,因为如果用户找不到他们要找的内容,他们往往会自然而然地想要尝试使用搜索功能来进行查找,他们才不关心自己当前是在你网站的哪个地方(以及该不该有搜索)。
5、搜索框要足够简单
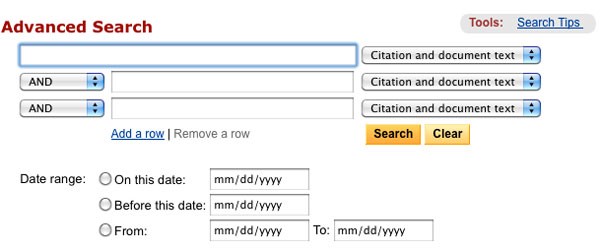
如果你设计了一个搜索框,请确保它看起来确实像是一个搜索框,并且使用起来要足够简单。可用性研究表明,默认情况下不显示高级搜索选项对用户会更加友好。高级搜索选项(例如下面的示例中的布尔搜索查询)可能会混淆要尝试使用它的用户。
6、将搜索框放在用户预期找到的位置
如果因为搜索框不够突出、不容易察觉,用户还得花费精力去找它,那这个设计无疑是不够友好的。
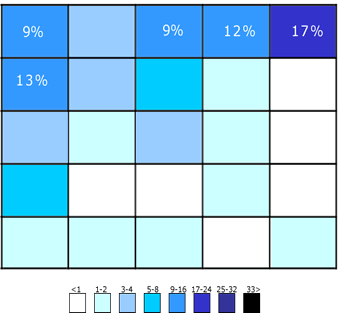
下面的图表来自 A. Dawn Shaikh 和 Keisi Lenz 的一项研究:它显示了参与调查的142名参与者针对网站中的搜索表单的位置的预期情况。研究发现,对于用户来说,搜索框最佳的位置是网站上每个页面的左上方或右上方——用户可以使用常见的F形浏览模式轻松地找到它。
该图说明了参与者对搜索框所处位置的预期情况。 右上方仍然是用户希望找到搜索的第一个地方
因此,最好将搜索框放在页面的右上方或中上方,以确保用户能在预期的位置找到它。

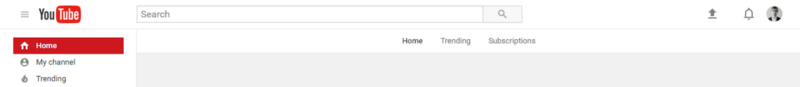
重内容的YouTube把搜索放置在页面的中上方
提示:
1)理想情况下,虽然搜索框在用户需要的地方应该能轻易出现,但是搜索框的设计也应该完美地契合网站的整体设计效果。
2)内容越重的站点,你越希望搜索框显著。如果搜索对你的网站至关重要,请使用大的对比度,以便搜索框和图标能从页面背景和周围元素中脱颖而出。
7、搜索框尺寸大小要合适
输入框太短是设计人员常犯的一个错误。当然,用户可以键入长查询,但一次只能看到一部分输入的文本,这自然也就存在可用性问题,因为用户无法轻松地回看和编辑其刚刚才输入的查询条件。事实上,当搜索框具有有限数量的可见字符时,用户会被迫使用短的、不精确的查询条件,因为更长的查询条件将不易阅读。 但如果输入框的长度是根据用户的预期输入来确定大小的,那对用户而言就友好多了。
经验表明一个可以输入27个字符的输入框是比较合适的,它能够适应90%的查询条件。

Amazon使用长度合适的搜索框
提示:不妨考虑使用扩展型的搜索框,它会在用户点击时展开文本输入框。这种做法一方面节省了屏幕空间,同时仍能给予用户足够的视觉提示以便他们快速找到并执行搜索。

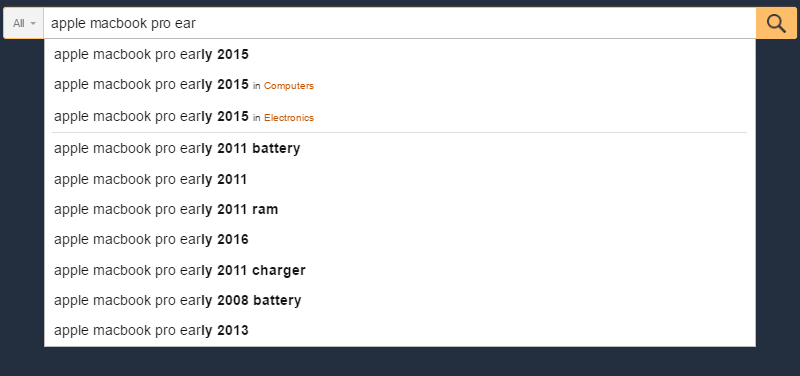
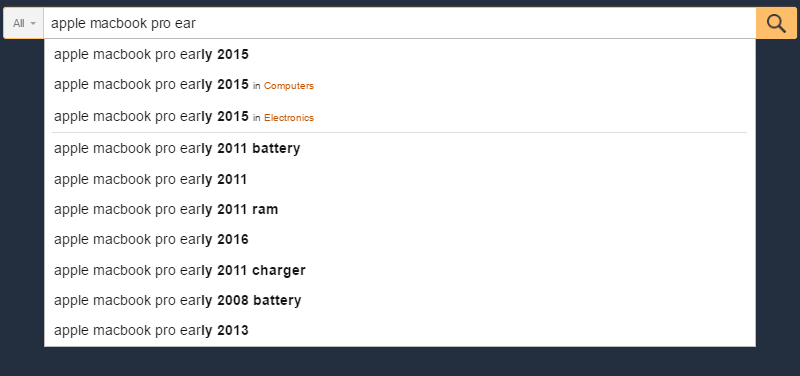
8、使用自动检索匹配机制
自动检索匹配机制可根据用户输入的字符进行预测来帮助用户找到一个可能匹配的查询条件。 该机制并不是为了加快搜索过程,而是为了引导用户并帮助他们构建他们的查询条件。普通用户在构建查询方面往往会有困难:如果他们在第一次尝试查询后没有获得满意的结果,后面的查询也会很难顺利,事实上,他们常常就会放弃。而当自动检索匹配机制运作顺利时,它们就能帮助用户将查询条件表达的更加清楚。
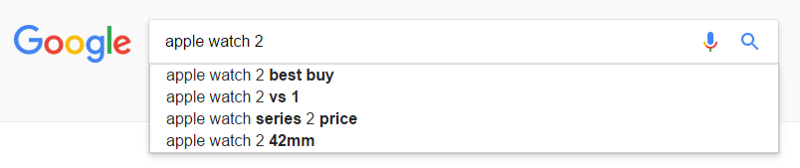
Google 搜索自2008年起就已经开始应用该机制,现在已经相当成熟。由于用户常常会多次搜索相同的内容,因此通过记住搜索记录,Google既节省了时间成本又能创造出更为便捷高效的搜索体验。
提示:
1)确保自动检索匹配机制是有效的,若设计不当,就可能会混淆和分散用户的注意力。因此,不妨使用自动更正拼写错误、根词识别和文本预测等做法,来改进这种机制发挥更好的作用。
2)你应该尽快提供自动检索匹配,例如在用户输入第三个字符后就提供有效匹配以减少用户的输入成本。
3)匹配的查询条件不要多余10个(而且不要显示滚动条),以保证信息不会变得过载。
4)允许使用键盘在匹配的条件列表中导航。一旦用户在最后一个项目中接着向下滚动,他们应该重新返回到列表的顶部。另外,Esc 键应该允许用户退出列表。
5)突出输入部分跟匹配部分的差异(例如,输入文本具有标准字重,而匹配部分使用粗体字重)。

自动完成模式可以节省用户时间,给用户合适的引导
9、明确告诉用户可以搜索哪些内容
在输入框中显示一个搜索查询的示例条件是一个不错的做法,这样能够向用户表明他们究竟可以应用该搜索框搜索哪些/哪类内容。 如果用户可以搜索多个条件,则使用输入提示模式来向用户说明(例如,下面示例中的IMDb。 HTML5 技术使得我们可以很轻松地在输入框中写明作为占位符的提示文本。

提示: 提示部分要限制在几个字之内,否则反而会增加用户的认知负担。
结论
对于创建一个重内容的应用程序或网站而言,搜索理应作为一个基本的操作和关键要素。即使小幅的改进(例如使搜索框长度更合适或者指明可以搜索哪些信息)都可以显着增加搜索的可用性以及整体的用户体验。