小编最近在做一个后台系统,大家都知道,系统中会有很多的数据,这样就会用到table来布局。那么怎么让表格在宽度不够的情况下,自动生成滚动条呢。有人可能要说用overflow-y:scroll 这可能是一种办法。但是因为是原生态的,所以会不太美观,今天苏州网站建设带大家一起学习一下bootstrap中表格的使用。
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格。
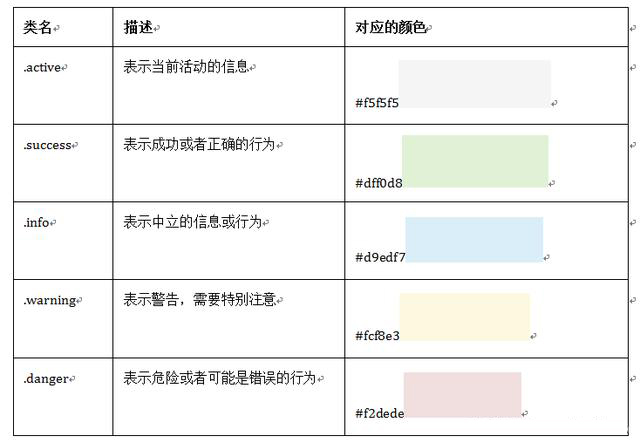
Bootstrap还为表格的行元素提供了五种不同的类名,每种类名控制了行的不同背景颜色
其使用非常的简单,只需要在元素中添加上表对应的类名
基础表格 .table
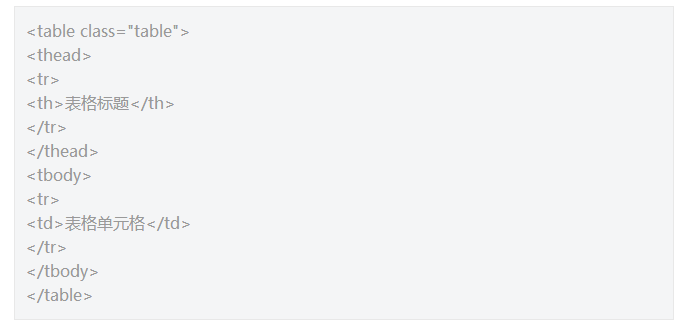
对表格的结构,跟我们平时使用表格是一样的,在Bootstrap基础表格是通过类名“.table”来控制
斑马线表格 .table-striped
简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在的基础上增加类名“.table-striped”即可
带边框的表格 .table-bordered
即所有单元格具有一条1px的边框。只需要在基础表格
基础上添加一个“.table-bordered”类名即可
鼠标悬浮高亮的表格 .table-hover
当鼠标悬停在表格的行上面有一个高亮的背景色,使用也简单,仅需要
元素上添加类名“table-hover”即可。
紧凑型表格 .table-condensed
紧凑型表格的运用,也只是需要在
基础上添加类名“table-condensed”
Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。
响应式表格 .table-responsive
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将
置于这个容器当中,这样表格也就具有响应式效果。
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
这是苏州网络公司小编在做系统中遇到问题整理的一些关于bootstrap的表格用法,但是不管制作哪种表格都离不开类名“table”。所以大家在使用Bootstrap表格时,千万注意你的
元素中一定不能缺少类名“table”。